I’ve recently built a couple of block themes in the last few months, the first was for this website and the second was for Molten, a theme that I built for restaurant owners and people in the food and drink industry.
Building block themes has been an interesting and pretty good experience overall but there are a few nuances. This post is to document the main things that I’ve, the things I like and the things that I feel might still need some work.
Needless to say, this post will also be a little bit more developer focused. If that sounds good to you then lets begin!
First up.
theme.json is amazing!
Defining global settings and styles in theme.json is my absolute favourite thing about FSE. It’s so nice to be able to have a central spot where you can define all of your colours, typography, spacing and anything else that will be reused throughout your website.
Global settings are automatically added to the editor for the user to use and styles are automatically applied to the appropriate elements. You can even specify styles to specific blocks. Awesome!
Another added bonus is that WordPress also generates CSS custom properties (CSS variables) from these that you can use in your stylesheet. No more need for a variables.scss file.
All of these are great and I have a lot of fun using the theme.json but there are still a few limitations.
theme.json can’t be used for everything (yet)
As good as theme.json is, there are still some things it cannot do.
The two big ones in my opinion are hover states and responsive styles.
Hover states
You can’t define hover states (or any pseudo selector) in theme.json (yet). This caught me off guard early on but I eventually found that they still need to style pseudo selectors in my main stylesheet. With that said this functionality is in the latest version of the Gutenberg plugin (as of writing this post) so I would expect it to be coming to Core WordPress soon.
Edit: As of WordPress 6.1, pseudo selectors are now available for use in theme.json. Yay!
Responsive styles
As a web developer, I’m very much used being able to set breakpoints in my layouts and apply styles to those breakpoints accordingly. So I was very surprised to see that I could define font sizes and spacing in theme.json but there was no way to specify which breakpoint to apply these.
After digging around in other Block themes (like twentytwentytwo) I found a solution and it’s changed how I style my websites.
And that would be the clamp() function.
clamp() is your best friend
After learning about the clamp() function, it’s quickly become my favourite thing in web development.
The clamp() function takes three arguments, a minimum value, the set value and a maximum value. The set value should be a relative value (most commonly used is vh or vw). If the set value is within the minimum and the maximum then it uses the set value otherwise the minimum value is used if the set value is smaller or the maximum value if the set value is larger.
So now you can do things like this:
font-size: clamp(1rem, 3vw, 1.5rem)This lets the font size shrink and grow with the viewport but makes sure it never gets smaller than 1rem or larger than 1.5rem.
You can do the exact same thing for padding as well
padding-left: clamp(16px, 3vw, 32px);
padding-right: clamp(16px, 3vw, 32px);Building block patterns feels like you’re building a page builder
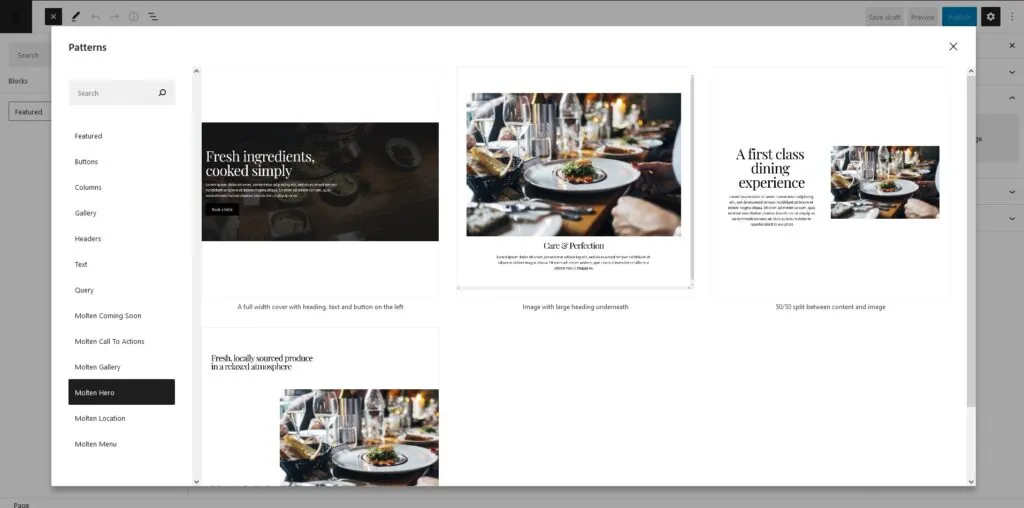
And it’s an awesome feeling. Block patterns are pre-configured layouts of blocks that users can insert into their pages. Adding block patterns to your theme is a little awkward, you need to create the pattern in the block editor and then copy and paste the code to the theme. But as you build a library of block patterns, you really feel like you are building a little mini Squarespace or WIX for people to use.

Free skip links
WordPress will automatically add a skip link to pages in your block theme if you define a
‘Nuff said.
Building straightforward layouts is quick, but complicated layouts are harder
You can build pages extremely quickly once you get used to adding and rearranging blocks. But custom layouts with overlays, negative margins, animations and the like still need a lot of custom coding.
I found that I would end up fighting with the generated markup whenever I wanted to do something a bit more complicated.
If your design has a lot of complicated elements then you might be better off doing it with the old fashioned PHP way with classic themes.
The nav block needs work
The nav block is relatively new. When used in the header template, it’s meant to be a way to easily drag and drop a navigation menu onto your website. It does that but right now is very restrictive
Block themes are not for every type of website
As I was building my website and then my custom theme. It became obvious that block themes and full site editing is not ready to handle every type of website.
It’s great for building simple sites quickly like blogs, simple brochure sites and portfolios. But right now it feels too restrictive to be used on anything more complicated. I still can’t imagine how I would approach building an e-commerce site using a block based approach.
It’s a change in thinking
This was my biggest lesson when working with block themes. As developers, we are used to having full control of what we build. Building block themes means giving up some of that control and using the tools that WordPress provides us.
We need to be okay with working around the restrictions that come with this. Blocks have opinionated styling that we can modify but not fully change. The markup is determined by the blocks you use, you can’t go in and add extra wrapper elements or remove elements. Building blocks means accepting these limitations.
Once you get over that, you’ll find it’s not that bad and even a little bit refreshing to be able to just create without digging that deep into the code.
It’s worth a try
Finally, whether you like it or not, I would urge you to try building a website using FSE and block themes. I think it will be a long long time before PHP based themes become obsolete but block themes is the direction WordPress is moving in. So why not get ahead of the curve, at the very least you’ll learn more about what you like and don’t like which means you will be able to make a better decision on what to use for your next project.