I recently rebuilt my website with a custom block theme and using full site editing (FSE). Before that I was using GeneratePress and GenerateBlocks.
They are really great products and I have nothing against them. I chose to rebuild my website as a way of learning more about FSE, that’s the only reason, nothing less, nothing more.
A post is coming soon on lessons learnt during the rebuild.
But I thought this would be a good opportunity to do a quick performance comparison of my website using GeneratePress compared to FSE. So before going live with my changes I deployed the FSE version of my website to a staging site and did a quick speed test of the home page to compare the two.
The websites
For the rest of the article I’ll refer to the new FSE website as ‘FSE’ and the old GeneratePress and GenerateBlocks website as ‘GP’. GP was the live production site at time of testing.
I kept the design of the new site almost identical to the old. This was a functional rebuild, not a redesign.
Both sites use the same images on the homepage.
Both sites are using Jetpack Boost for CSS optimisation, Jetpack CDN for images and LiteSpeed Cache for general caching. But the sites are not on a global CDN.
They are hosted on the same GreenGeeks shared hosting plan.
With the exception of a few production only plugins like Fathom Analytics and Rank Math SEO. The only difference is that GP is using the a GeneratePress child theme with GenerateBlocks and FSE is using a custom block theme with no other block plugins.
Here is the the list of plugins installed and activated on both websites.
| GP | FSE |
|---|---|
| Custom Post Type UI | Custom Post Type UI |
| EWWW Image Optimizer | EWWW Image Optimizer |
| Fathom Analytics | Gravity Forms |
| GenerateBlocks | Jetpack |
| GenerateBlocks Pro | Jetpack Boost |
| GP Premium | LiteSpeed Cache |
| Gravity Forms | WP Mail SMTP |
| Jetpack | WP Migrate |
| Jetpack Boost | |
| LiteSpeed Cache | |
| Rank Math SEO | |
| WP Mail SMTP | |
| WP Migrate |
The tests
I ran two tests on the homepage for both websites. One using WebPageTest and the other with Google PageSpeed Insights.
WebPageTest
For WebPageTest. I ran the test with the following settings.
Device and Browser: Chrome Motorola G (4th Gen)
Speed: 3GFast
Location: Virginia, USA
Number of runs: 5
It’s important to choose lower to middle end devices and internet speed when doing performance tests. Not everyone has access to high speed cable.
Side note: I’m from Australia and our internet is actually quite bad. Only in the last 5 years have I’ve been able to get consistent speeds around 100Mbs.
Google PageSpeed Insights
I just used the default settings for Google PageSpeed Insights.
The results
WebPageTest
Here are the results from WebPageTest in a table.
| First View (FSE) | First View (GP) | Repeat View (FSE) | Repeat View (GP) | |
|---|---|---|---|---|
| First Byte | 0.868s | 0.828s | 0.774s | 0.769s |
| Start Render | 2s | 2s | 1.300s | 1.300s |
| First Contentful Paint (FCP) | 1.851s | 1.891s | 1.218s | 1.183s |
| Speed Index | 2.551s | 2.639s | 1.354s | 1.366s |
| Largest Contentful Paint (LCP) | 1.851s | 2.701s | 1.218s | 1.388s |
| Cumulative Layout Shift (CLS) | 0 | 0.067s | 0 | 0.72 |
| Total Blocking Time (TBT) | >0.005s | 0s | 0.016s | 0s |
| Total Bytes | 173kb | 188kb | 11kb | 10kb |
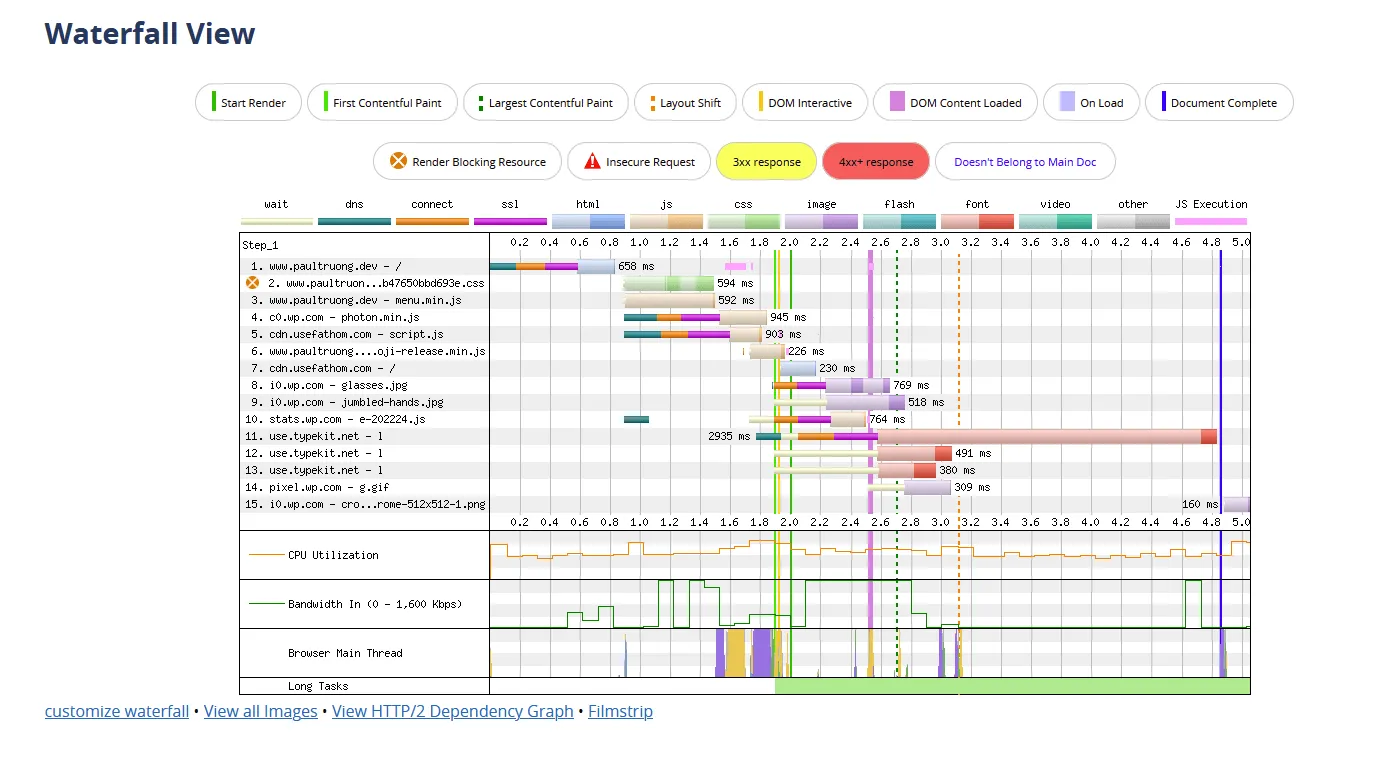
And the waterfall chart for GP.

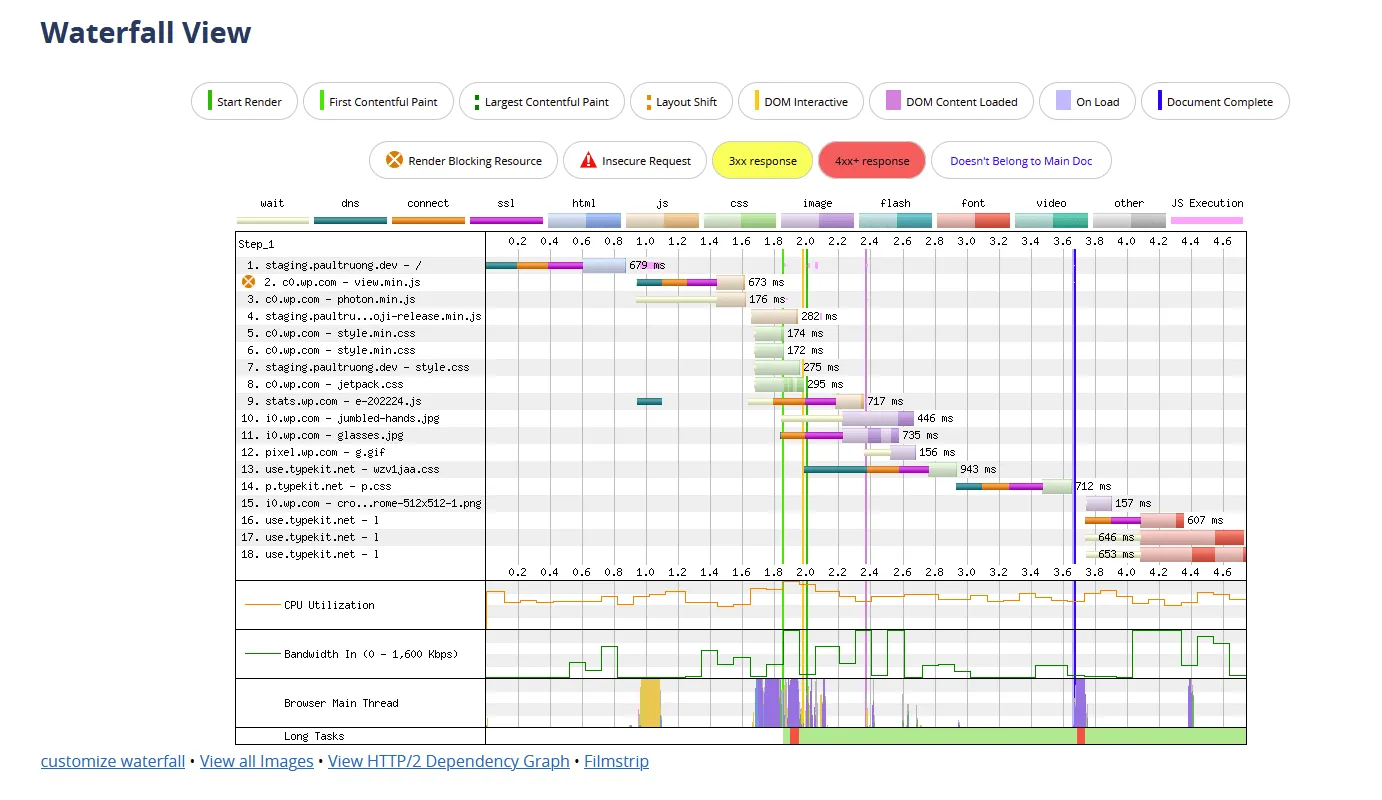
And the waterfall chart for FSE.

Google Pagespeed Insights
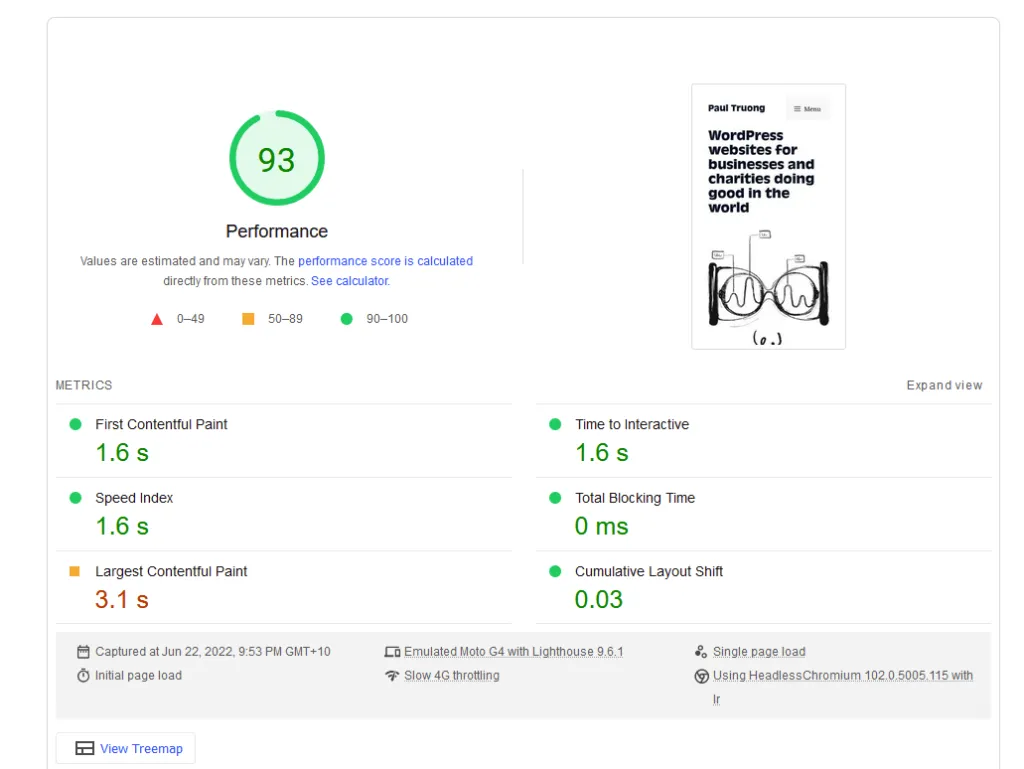
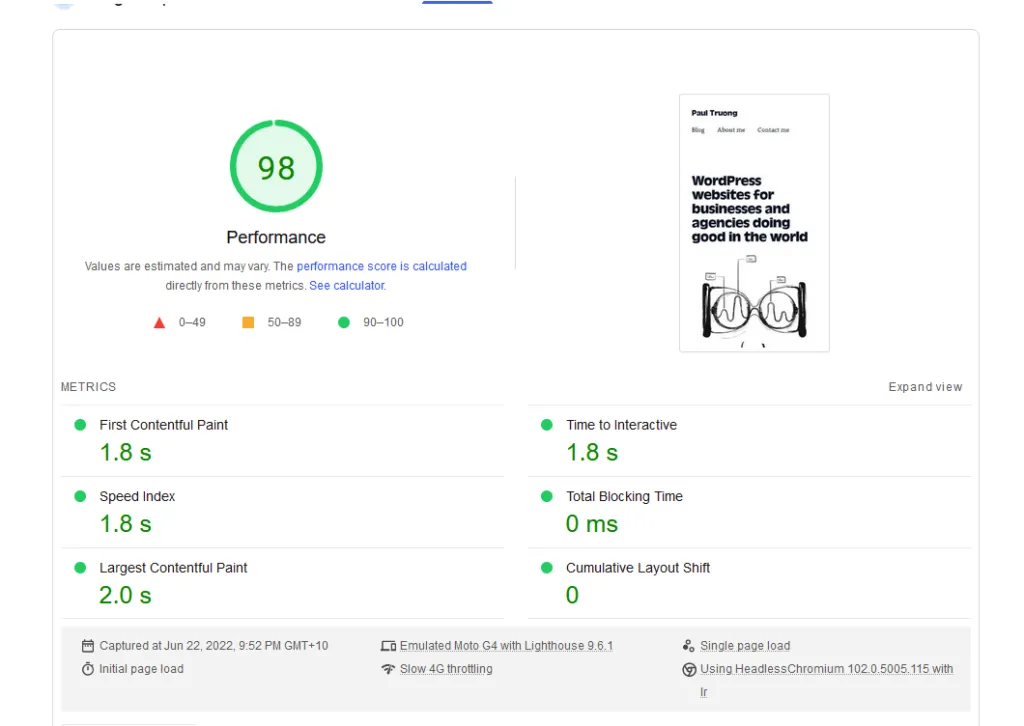
PageSpeed Insights also told a similar story. GP got a performance score of 93 and FSE got a score of 98.

GP results from Google PageSpeed Insights

FSE results from Google PageSpeed Insights
What it means
Both sites perform very similar. They both load in about 2 seconds on a 3G connection. The FSE website transfers slightly less data, 173kb vs 188kb. But interestingly enough, looking at the waterfall chart, it has more requests. The extra requests look to be related to Jetpack so in theory these could be reduced with some more optimisation.
The key difference is in the largest contentful paint (LCP). But this is design related.
The largest contentful paint score for the GeneratePress website is lower because the design has the hero image higher up, taking a ‘larger area’ of content so the speed test tools place more emphasis on the loading of the image.
It is a good example of why you shouldn’t just look at the numbers when running performance tests and to think about why the score is the way it is.
To sum it up
The outcome from this test is that both websites perform very similar to each other. I could’ve used either site and be confident that it would be fast for users, which is a testament to how good GeneratePress is. I made a constant effort when building the custom theme to make sure I introduced as little bloat as possible.
Which shows that GeneratePress and the GenerateBlocks plugin are extremely performant tools. So while I will stick with FSE for the time being I would be completely confident to recommend these two tools to others.